優先順位
書体やレイアウトを考える前に、優先順位を決めます。
名刺の紙面には限りがあり、表現できる内容には限りがあります。「目立たせたい項目」や「伝えたい内容」に優先順位を付けて、デザインの方針を決定します。
例えば一般的な名刺ですと、一番目立たせたいのは「氏名」ですが、それよりも「電話番号」を目立たせたいという場合もあるかもしれません。その場合は「氏名」よりも「電話番号」の文字サイズを大きくしても構わないのです。

名刺デザインの基本的な考え方をご説明します。
あくまで基本的な内容ですので必ずこの通りにしなければいけないということはありません。しかし基本を押さえていれば、迷わずに名刺作成が出来るでしょう。
書体やレイアウトを考える前に、優先順位を決めます。
名刺の紙面には限りがあり、表現できる内容には限りがあります。「目立たせたい項目」や「伝えたい内容」に優先順位を付けて、デザインの方針を決定します。
例えば一般的な名刺ですと、一番目立たせたいのは「氏名」ですが、それよりも「電話番号」を目立たせたいという場合もあるかもしれません。その場合は「氏名」よりも「電話番号」の文字サイズを大きくしても構わないのです。
記載する順番に特に決まりはありませんが、関連する内容ごとにまとまりを作ると読みやすくなります。
次の順番で掲載されることが多いです。
次の順番で掲載されることが多いです。
名刺は情報を伝えるためのものですので読みやすさも重要になります。読みやすい名刺にするためには、適度な余白が必要です。
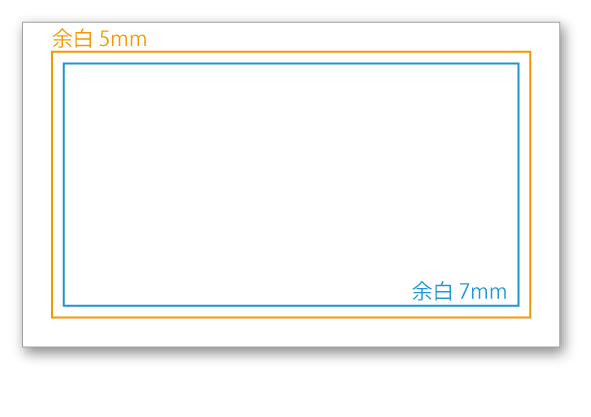
紙の四辺の余白は、紙のサイズを基準に考えると良いでしょう。
短辺の8〜13%程度の幅の余白を設けましょう。
一般的な名刺のサイズは「91mm×55mm」ですので、この場合、四辺に「5mm〜7mm」程度の余白があると無難です。
また視覚的な理由だけでなく、名刺を製造する上で最低3mmは四辺の余白が必要です。




ブロック(内容の小まとまり)同士の余白を統一すると、整理されてスッキリした印象になります。


目立たせたいものを大きく記載するのが基本です。(目立たせる手段は他にもありますが、分かりやすいのは文字の大きさでしょう。)
目立たなくても良い項目は「読める範囲」で小さな文字にして構いませんが、読む人によってその範囲は異なることを頭に入れておきましょう。
例えば、ご高齢の方に渡す機会が多いのであれば少し大きめの文字にしておくのが親切ですし、そうではないのならばデザイン性を優先しても良いでしょう。
次のような文字サイズがよく用いられます。
| 氏名 | 12〜19pt | 4.2〜6.7mm |
|---|---|---|
| 部署名・役職名 | 7pt以上 | 2.5mm以上 |
| 会社名 | 9pt以上 | 3.2mm以上 |
| 住所・電話番号・Emailなど | 6pt以上 | 2.1mm以上 |


文字のサイズだけでなく、書体によっても読みやすさは異なります。
太い書体は小さくすると潰れて読めない場合があります。逆に細い書体は掠れて読めない場合があります。
他にも、文字の色による影響もあります。 例えば「白い背景に黒ベタ」であれば小さい文字でも比較的読みやすいのですが、「薄い色の文字」や「背景の色との差が少ない」といった場合は読みにくくなります。 文字サイズの数値だけで決めるのではなく、書体や色などの状況も配慮しましょう。
「ベースの文字サイズ」と「見出し(大きい文字)の文字サイズ」の差をジャンプ率といいます。
ジャンプ率を大きくするとメリハリが出て、印象を強くしたり情報を整理したりできます。
また、文字だけでなく写真やイラストでも同様の効果があります。
文字の揃えには「左揃え」「中央揃え」「右揃え」があります。
文字が横組みの場合は「左揃え」が基本です。複数行に渡る文章の場合は「左揃え」にしなければ読みにくくなってしまいますが、名刺制作で長い文章を記載することは少ないと思います。
文字列の長さやデザインに応じて揃え方を選択して良いでしょう。



ロゴや写真やイラストなども、文字と同様に揃えると整理された印象になります。
ロゴの形状や写真の図柄、他のオブジェクトの配置によって安定する揃え方は異なりますが、各辺で揃えるだけでもスッキリと見えます。

書体は名刺の印象を大きく左右します。どんな印象にしたいかをよく検討し、最適な書体を選ぶようにしましょう。
また、多くの種類の書体を使うと読みにくくなってしまいます。1〜2種類の書体で作成した方が良いでしょう。太字にしたい箇所がある場合、複数のウエイト(文字の太さのバリエーション)が用意されているものを使用しましょう。
明朝体は横の線が細く、縦の線が太いという特徴があります。線の始まりや終わり、曲り角に「セリフ(三角形の山)」がある書体です。
同じウエイト(太さ)のゴシック体と比べると、視認性(目で見た時の確認のしやすさ)は劣りますが、可読性(文章の読みやすさ)は高くなります。
与える印象は「大人っぽい」「真面目」「和風」「上品」「知的」など。
太字の書体では「力強い」「固い」などです。
ゴシック体は、縦線と横線の太さがほぼ同じです。明朝体に見られた「セリフ(三角形の山)」はほとんどありません。
はねや払いがなくシンプルな書体です。
視認性が高く「見る」のに向いています。瞬間的に目に入りやすい書体です。
線の太さが均一なので、小さい文字でも見やすくなります。
与える印象は「親近感」「安定感」「カジュアル」「モダン」など。
太い書体では「元気」「力強い」、細い書体では「洗練」「女性的」などがあります。
丸ゴシックは、ゴシック体の角を丸くアレンジした書体です。
日本では、標識や案内表示などに使われることが多く、馴染み深い書体でもあります。
与える印象は「優しさ」「かわいい」「親しみやすい」などがあります。
行と行の間の余白(行間)が適切な量であれば、読みやすくなります。
たくさんの情報を記載したいからといって行間を狭くすると読みにくくなり、電話番号やメールアドレスを読み間違える原因にもなります。
文字サイズの50〜70%程度の行間があれば適切です。
文字と文字の間の余白を文字間といいます。次のような場合に文字間を開けます。
紙面に配置されたオブジェクトには、それぞれ重さがあります。ここで言う「重さ」というのは実際の質量ではなく、見る人に与える印象の強さ、といったような意味合いです。
文字、アイコン、写真、イラスト、背景色など、紙面上に表示されたもの全てに重さがあり、その重心が中央になるように調整すると安定したレイアウトになります。
濃度や密度が高くて大きいものが重く、濃度や密度か低くて小さいものが軽い、と感じます。
例えば、文字の場合。
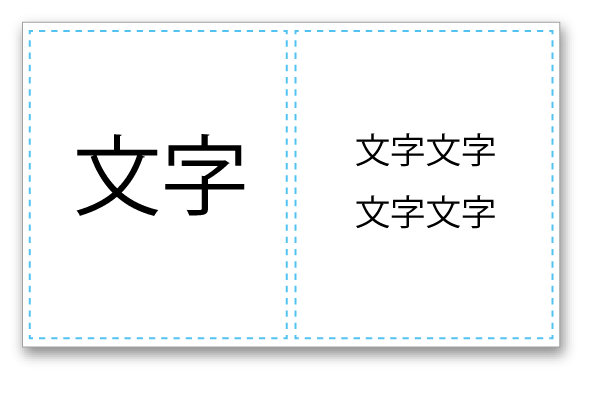
大きい文字と小さい文字を比較すると、大きい文字を重く感じます。
同じサイズであっても、文字の数が多ければ重く感じます。
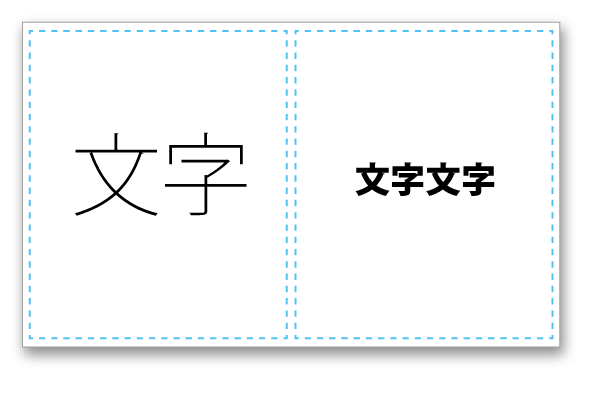
同じサイズ、同じ量であっても、太い書体であれば重く感じます。
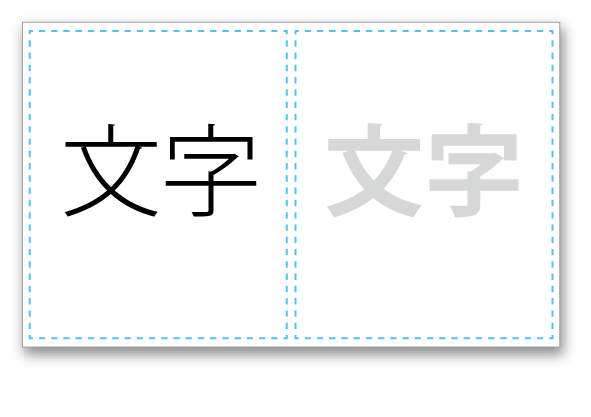
同じサイズ、同じ太さであっても、文字の色が「黒」と「灰色」をだった場合、「黒」を重く感じます。
これらを調整して、重心が紙面の中心に来るようにしましょう。